转载请注明出处:
网店版本 v1.6
这一篇文章主要介绍 前台显示模块 的调整
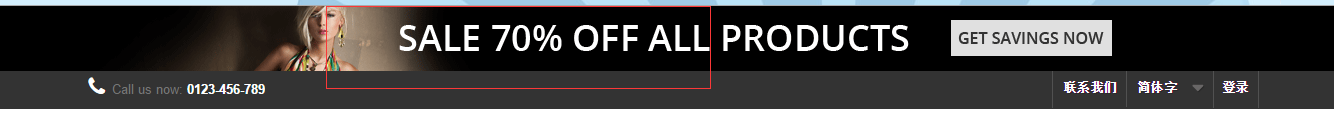
1:top banner(首页横幅)

如上图,这个是首页横幅展示,其实是一个模块。在后台的模块目录-横幅模块进行设置就可以;英文对应的是 Module-Top Banner,如果不需要显示,则直接禁用这个模块,如果只是需要更改图片、更改调整连接则对这个模块进行编辑即可。操作大致如下:

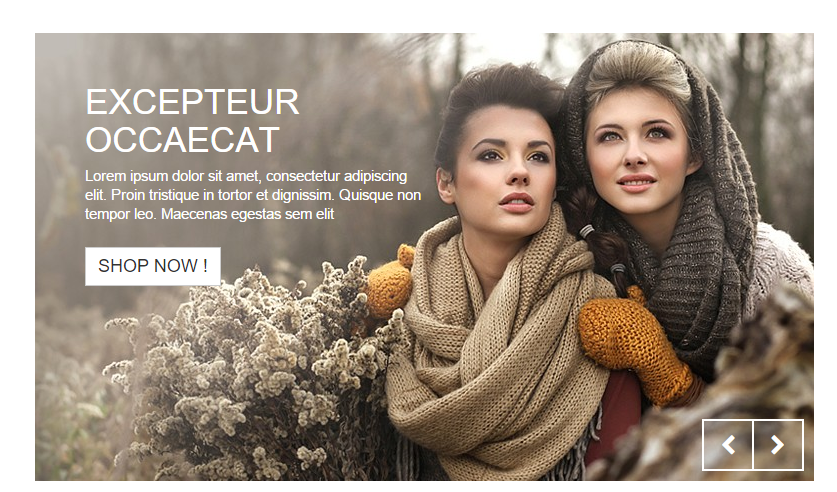
2,slider(首页幻灯片)

如上图,即主页一直在切换展示的部分,这个也是一个模块,在模块目录-您的主页幻灯片模块可以进行修改配置,英文对应的大致是 Module-Slider,可以对这个模块是否禁用设置,内容设置,跳转链接设置。操作大致如下:

3,顶部菜单

如上图红框内所示,这个在模块目录-顶部水平菜单模块可以进行配置,英文大致是 Module-Top Menu。

4、首页底部模块
Categary 分类区域-

联系人信息区域,如下图中红框部分:

店铺信息:
对应上图中 联系信息模块
前台页面显示的:

对应的是CMS模块:

5、商品模块:

对应于跳转到我们店铺的功能;
6、付款选项(选择哪种货币)

对应于后台的模块:
7、Our Stores

模块-》Store locator block

欢迎访问我的店铺: